Определили ваш договор
Он заключён с ООО «Интернет Решения». Если есть другой договор, сможете переключиться на него в боковом меню
Rich-içerik — ürün detay sayfası açıklamalarına video ve resim gibi multimedya öğeleri eklemenize olanak sağlayan bir pazarlama aracıdır.
Rich-içerik, potansiyel alıcıların ürüne olan ilgisini arttırır. Rich-içerik yardımıyla ayrıca ürünün kendine ait özelliklerine ve üstün taraflarına dikkat çekebilirsiniz.
Rich-içeriğe metin olmayan resimler eklemeyin. Aksi takdirde harici arama motorları ürün kartını dizinlerine ekleyemeyecektir ve bunun da arama motoru sıralamalarınız üzerinde olumsuz etkisi olacaktır.
Rich-içerik, ürünü kısa ve net bir şekilde tanımlamalıdır. Aramada yükselmesini istediğiniz karta ilişkin tüm anahtar kelimeleri listelemeyin. Bu, alıcıların izlenimini olumsuz etkileyerek arama ve kategorilerdeki konumu düşürecektir.
Size kolaylık sağlamak amacıyla çeşitli Widget’lerin bir araya getirildiği JSON formatında bir şablon hazırladık. Bu Widget’ler multimedya içeriğinin ve alt yazı metin ve başlıklarının gösterilmesiyle ilişkili parametreleri içerir. Örneğin, tam genişlikte yerleştirilmiş bir resim ve altında bir metin veya bir satranç tahtası şeklinde yerleştirilmiş resimler ve yanında bir metin. Multimedya içeriğinin görünümü hem web sitesi hem de mobil versiyon için yapılandırılır.
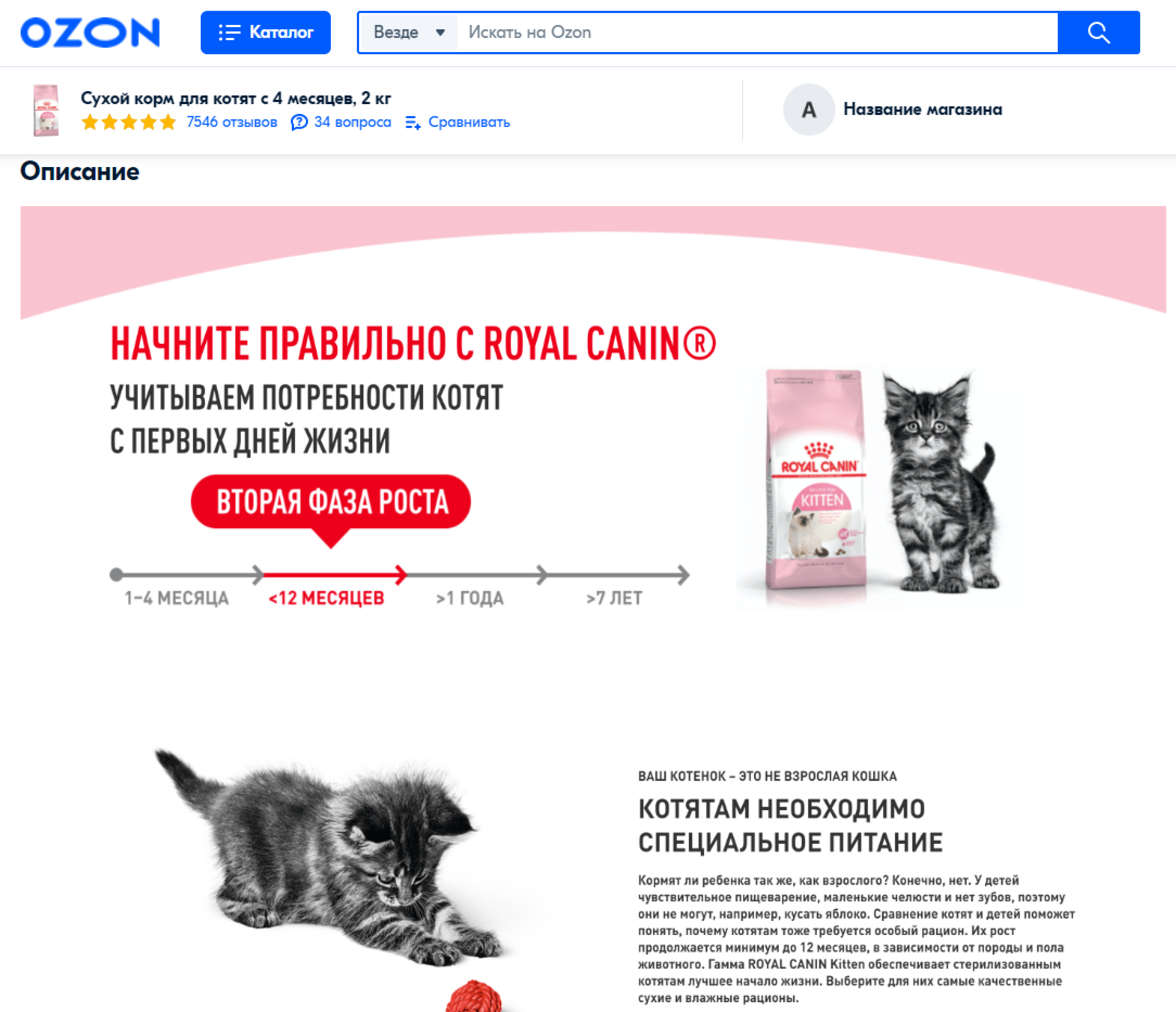
Ürün detay sayfasındaki ürün açıklama kısmının rich-içerik eklenmesi durumunda nasıl değiştiğini görün:

JSON formatında doldurulacak şablon
Rich-içerik yüklemenin avantajları:
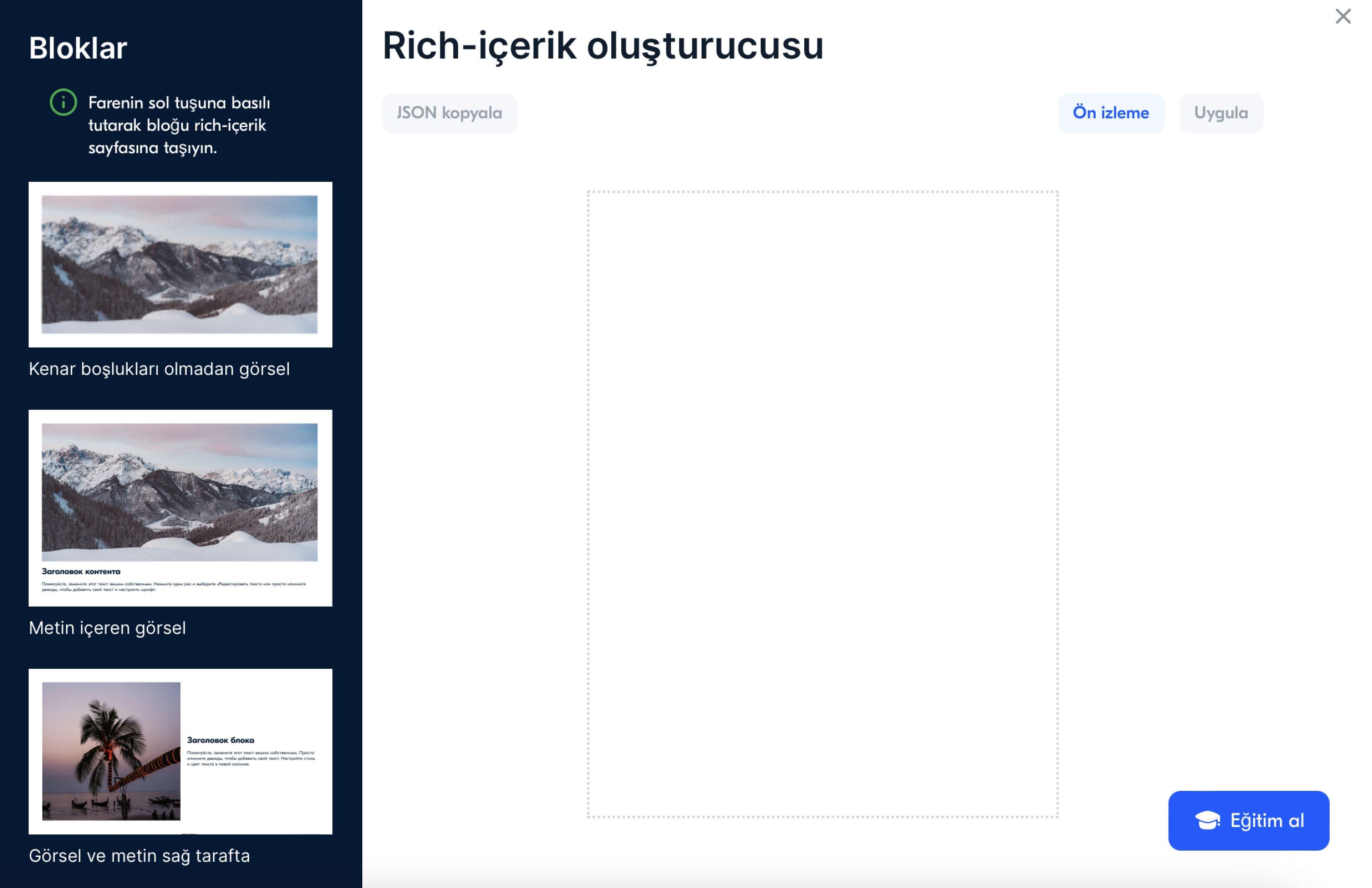
Bunu içerik oluşturucuda yapabilirsiniz:
Rich-içerik görüntüsünün masaüstü ve mobil olmak üzere iki versiyonunu aynı anda oluşturmak gerekir.
İçerik oluşturucuyu ayrı bir site üzerinden veya kişisel hesabınızdan açabilirsiniz
İçerik oluşturucuyu kişisel hesabınız üzerinden açmak için:
Ürünler → Ürün listesi sekmesine gidin.
İlgili ürünün satırındaki
![]() simgesine tıklayın ve Ürünü düzenle’yi seçin.
simgesine tıklayın ve Ürünü düzenle’yi seçin.
Medya sekmesini açın ve Rich-içerik bloğunda Düzenleyiciyi aç‘a tıklayın.

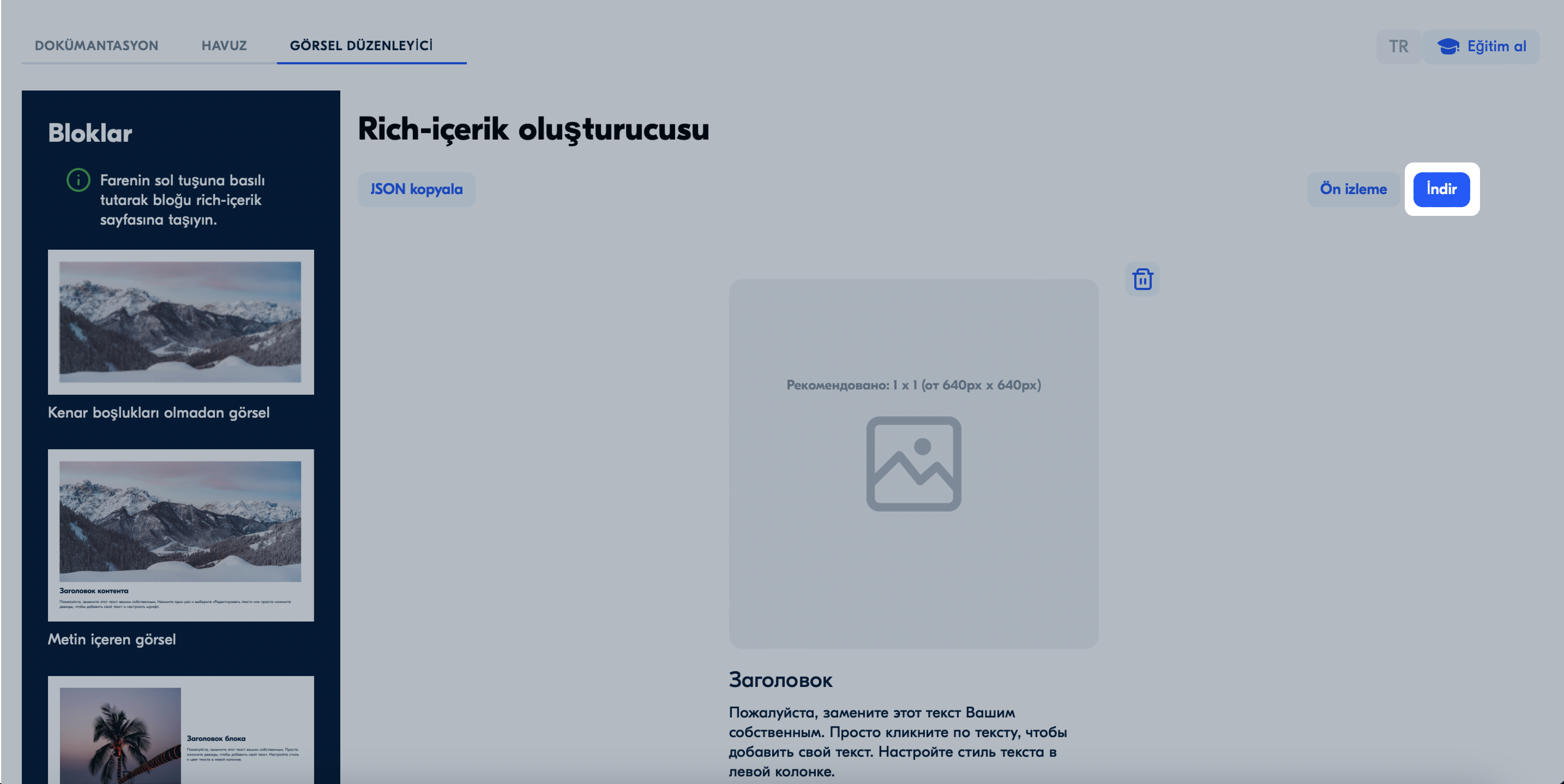
Oluştur‘a tıklayın, sağdaki panelde içerik oluşturucu açılacaktır.

Soldaki panelden istediğiniz widget’ı seçerek çalışma alanına sürükleyin. Birden fazla blok ekleyebilirsiniz. Bunu yapmak için önceki menüye dönün ve yeni bloğu boş alana sürükleyin.
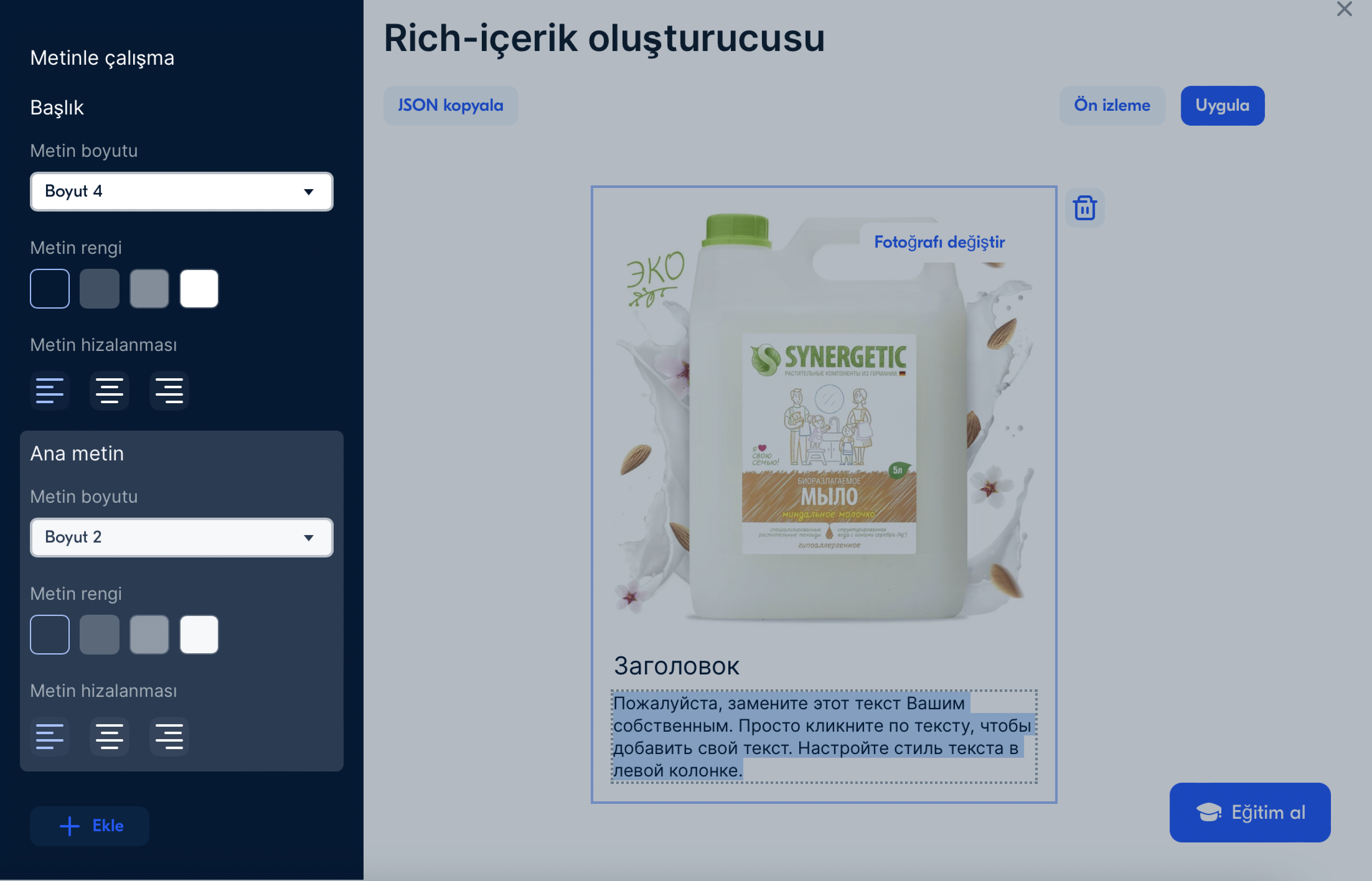
Eklenen widget’ı düzenlemek için ona tıklayın. Şunları yapabilirsiniz:
Her şey hazır olduğunda ürün kartına rich-içeriği ekleyin.
Değişiklik yaptıktan sonra içerik oluşturucuyu kapatırsanız, sistem daha sonra devam edebilmeniz için taslağı kaydeder. Kişisel hesabınızda çalışırken her bir ürün için taslaklar kaydedilir, harici sitede ise yalnızca son versiyonu kaydedilir.
Resimleri bilgisayarda görüntülenmesi için ayrı, mobil cihazlarda görüntülenmesi için ayrı olmak üzere iki şekilde hazırlayın. Böylece rich-içerik her ekranda iyi görünecektir.
Resim gereksinimleri: Format; JPG, JPEG, PNG boyut; en fazla 10 MB. GIF formatındaki dosyaları kullanmayın, onlar kartın yüklenmesini geciktirir.
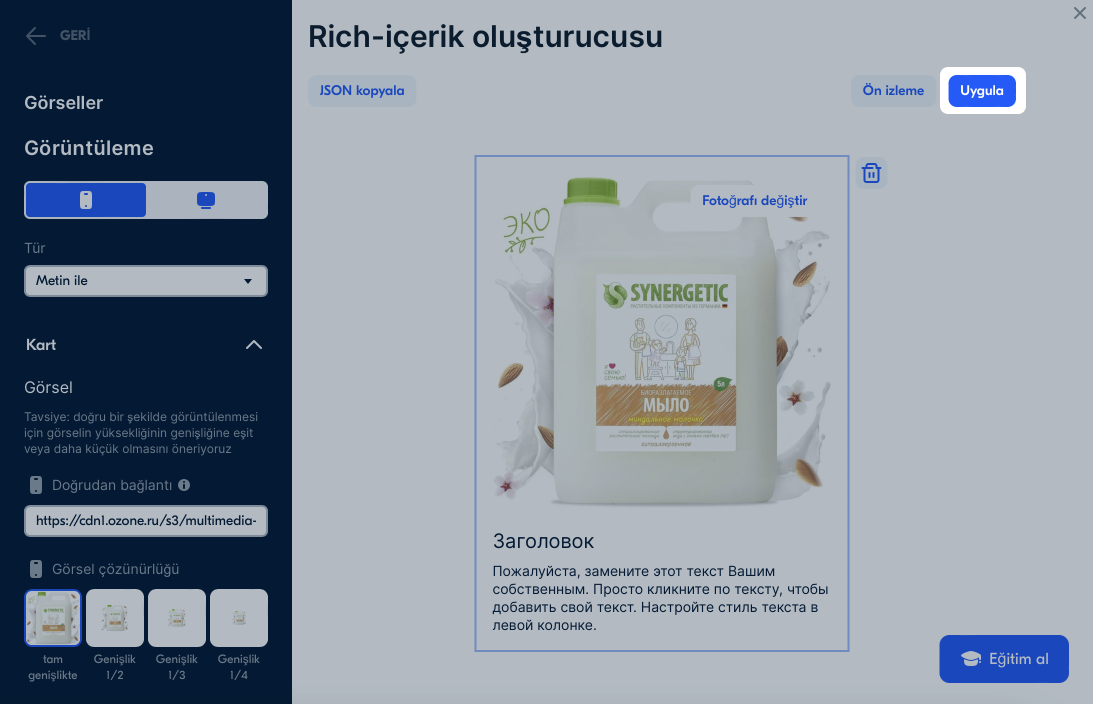
Her bir görsel için aşağıdakiler ayarlanabilir:
Standart metne tıklayın ve kendinizinkini yazın. Başlıklarda karakter sınırı vardır. Sistem 2 satıra sığmayan her şeyi kesecektir.
Soldaki paneli Metinle çalışma bölümüne kaydırın. Başlık ve ana metin için şu parametreleri ayarlayın:
Metin ayarları bilgisayarlar ve mobil cihazlar için aynıdır.


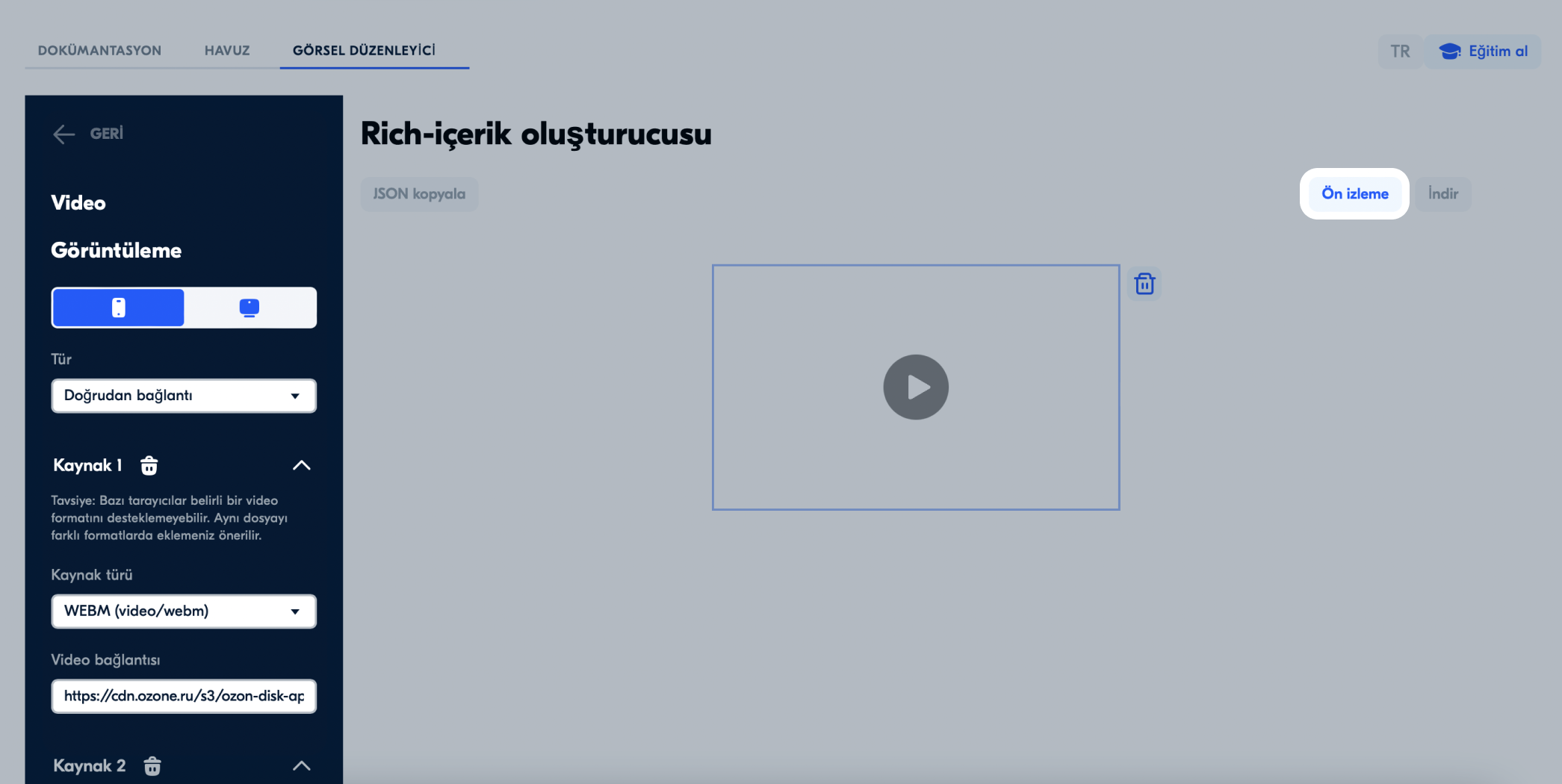
Bazı tarayıcılar belirli video formatlarını desteklemeyebilir. Videoyu çeşitli formatlarda yüklemenizi tavsiye ederiz. Bunu daha aşağıdaki 2. kaynak alanından yapabilirsiniz.
Her şey hazır olduğunda:

Her şey hazır olduğunda:

Kartta bir açıklama varsa onun yerin rich-içerik görünecektir.
Aynı anda birden fazla ürün için rich-içerik ekleyebilirsiniz:
XLS-şablon aracılığıyla: Rich-içerik JSON sütunundan;
API aracılığıyla: POST/v2/product/import isteği yardımıyla.

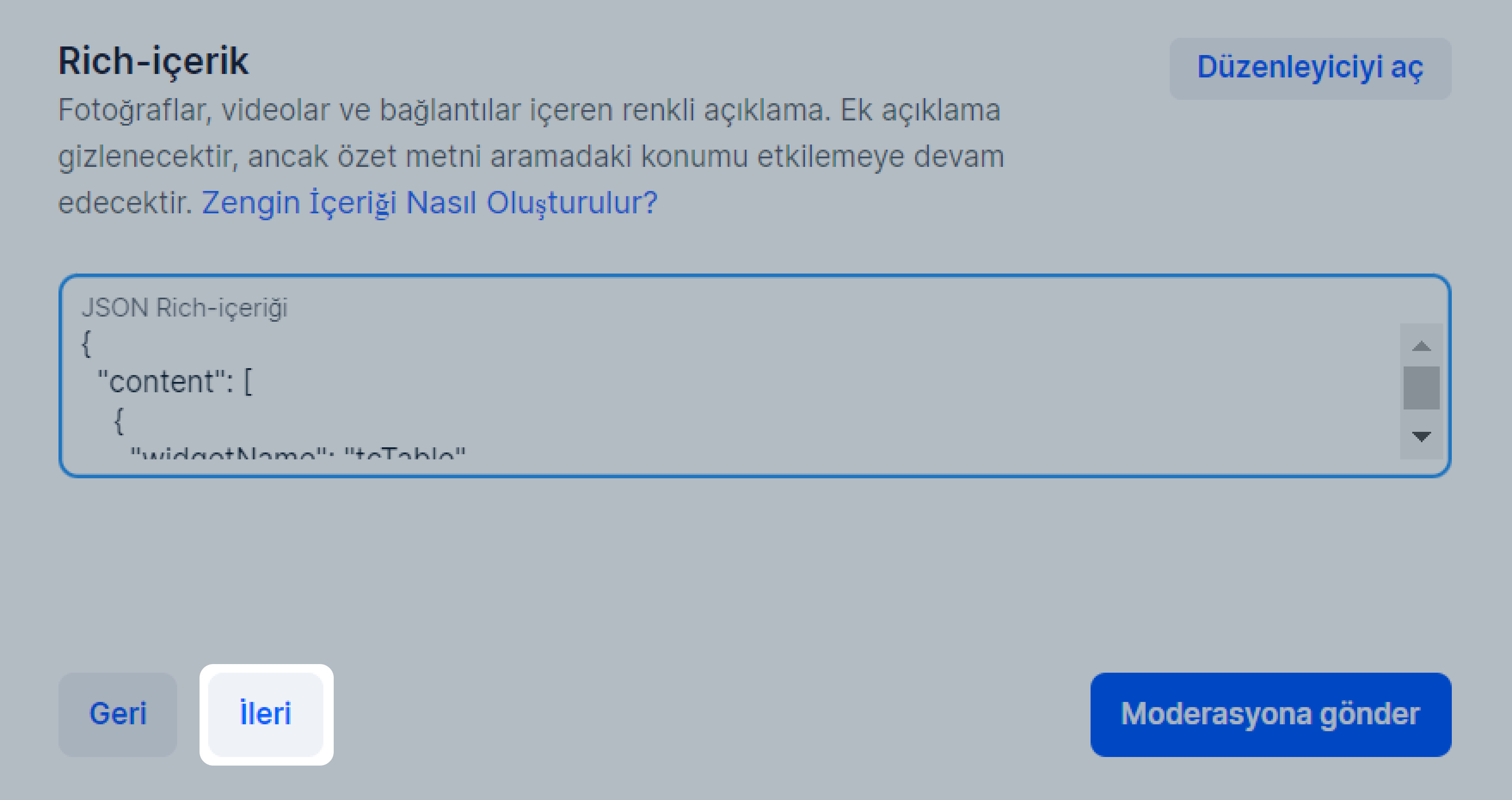
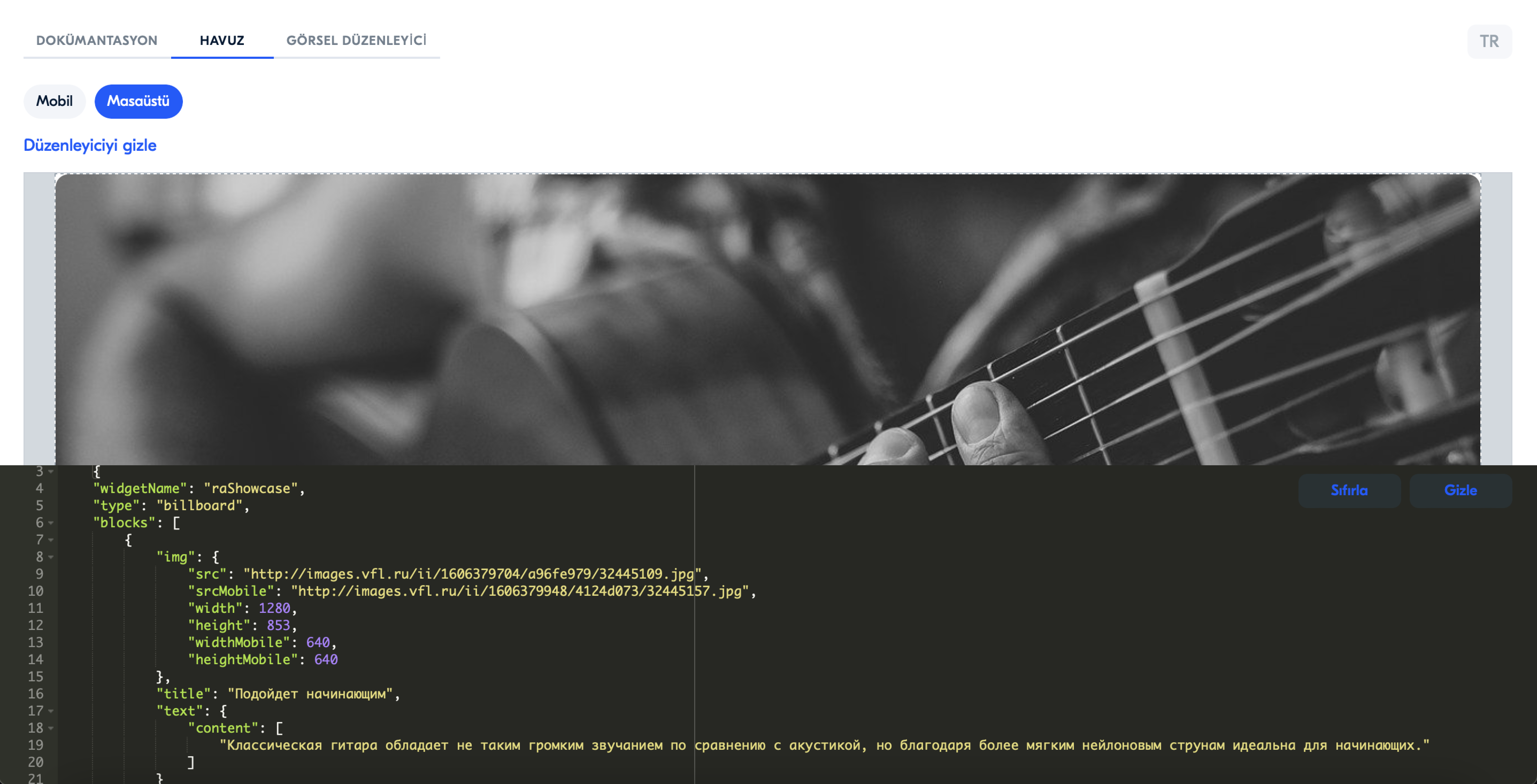
Şablonu açın.
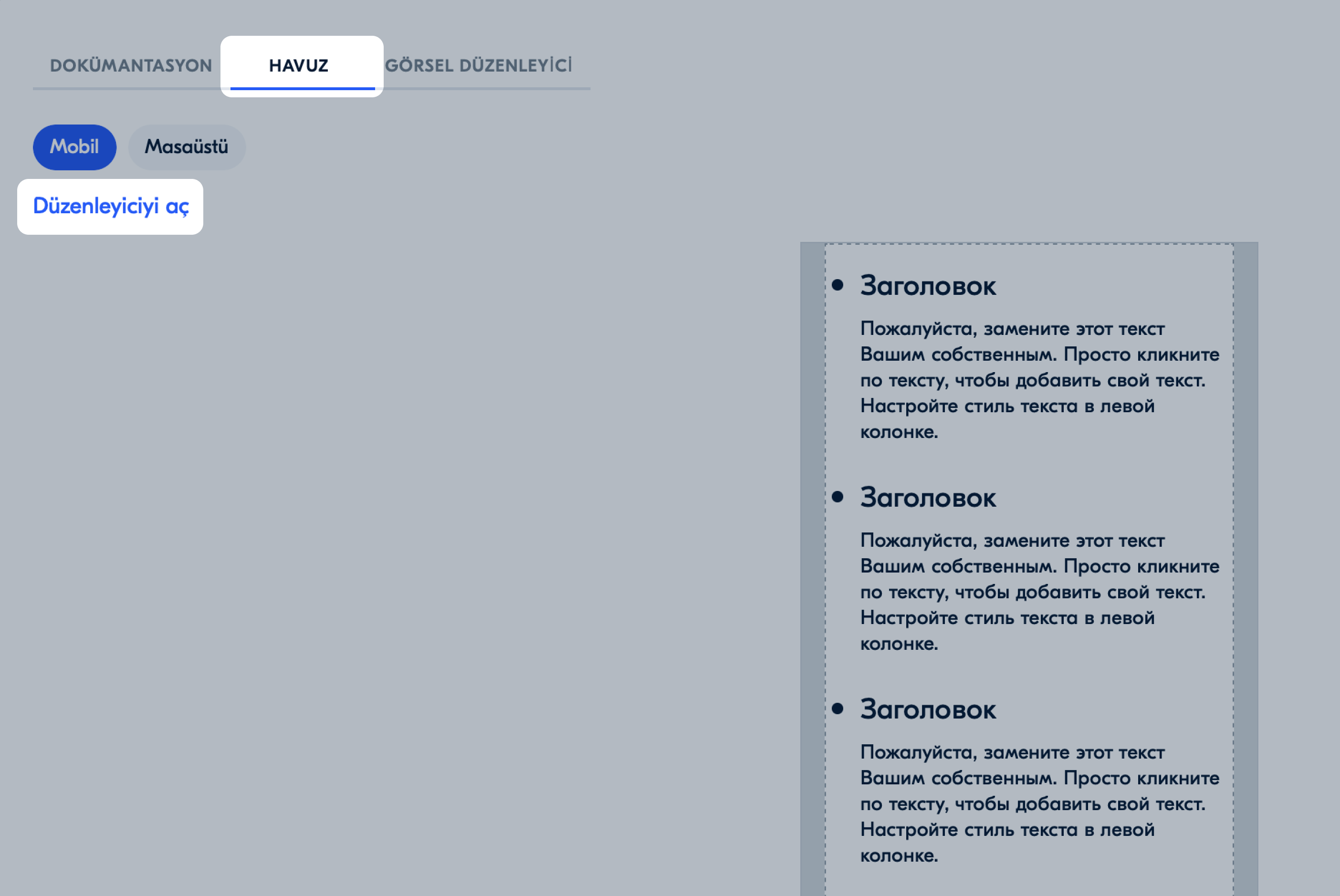
Havuz sekmesini seçin. Fotoğraflar, fotoğraflar ve videolar için metin açıklamaları içeren bir yerleşim planı göreceksiniz. Düzenleyicide yaptığınız herhangi bir değişiklik bu yerleşim planında görünecektir.
Düzenleyiciyi aç‘a tıklayın.

Düzenleyicide gerekli değişiklikleri yapın: doğrudan resim bağlantıları ekleyin, metin ekleyin, fotoğraf boyutunu belirtin. Video eklemek için doğrudan bağlantısı girin. Uygun widget’ları kopyalayıp ekleyin. Kullanmadığınız widget’ları düzenleyiciden kaldırın.
Düzenleyiciye birkaç farklı widget ekledik. Örneğin, fotoğrafın altına metin içeren bir resim eklemek için şu parametreleri girin:
Her açık parantezin kapalı parantezle eşleştiğinden emin olun.
Tamamlanmış bir widget örneği:
{
"widgetName": "raShowcase",
"type": "billboard",
"blocks": [
{
"img": {
"src": "http://images.vfl.ru/ii/1606379704/a96fe979/32445109.jpg",
"srcMobile": "http://images.vfl.ru/ii/1606379948/4124d073/32445157.jpg",
"width": 1280,
"height": 853,
"widthMobile": 640,
"heightMobile": 640
},
"title": "Yeni başlayanlar için uygundur",
"text": {
"content": [
"Klasik gitar akustik gitar kadar yüksek bir sese sahip değildir ancak daha yumuşak naylon telleri sebebiyle yeni başlayanlar için idealdir."
]
}
}
]
}

Kodda bir hata varsa sağ alt köşede Geçersiz JSON ifadesini göreceksiniz.
Her hangi bir yöntemle Rich-içerik ekleyin:

Ozon Seller API üzerinden bir istek göndermek için bir kullanıcı kimliğine ve bir API anahtarına ihtiyacınız var. Bunun için:
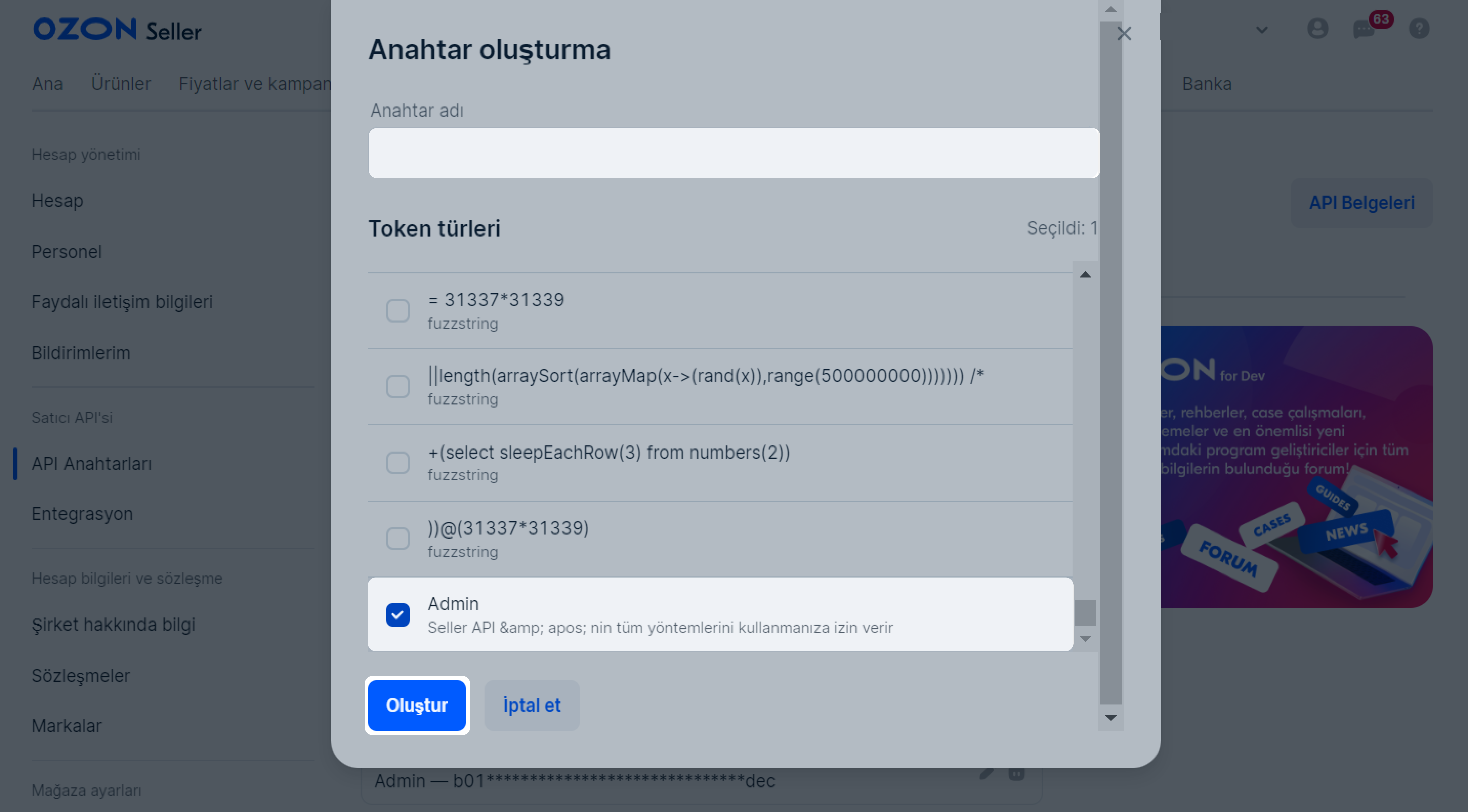
Kişisel hesabınızda Ayarlar → API anahtarları bölümüne gidin ve Anahtar oluştur seçeneğine tıklayın.
Anahtar adı girin ve rolünü seçin.
Oluştur a tıklayın.

Rich-içerik eklemek için POST /v2/products/update isteğini kullanın.
Dokümantasyonda farklı widget’lar hakkında daha fazla bilgi bulabilirsiniz. Örneğin “chess” widget türüne kaç blok eklenebileceğini öğrenebilirsiniz.
Rich-içerik dokümantasyonunu açın,tür açıklamasına gidin.
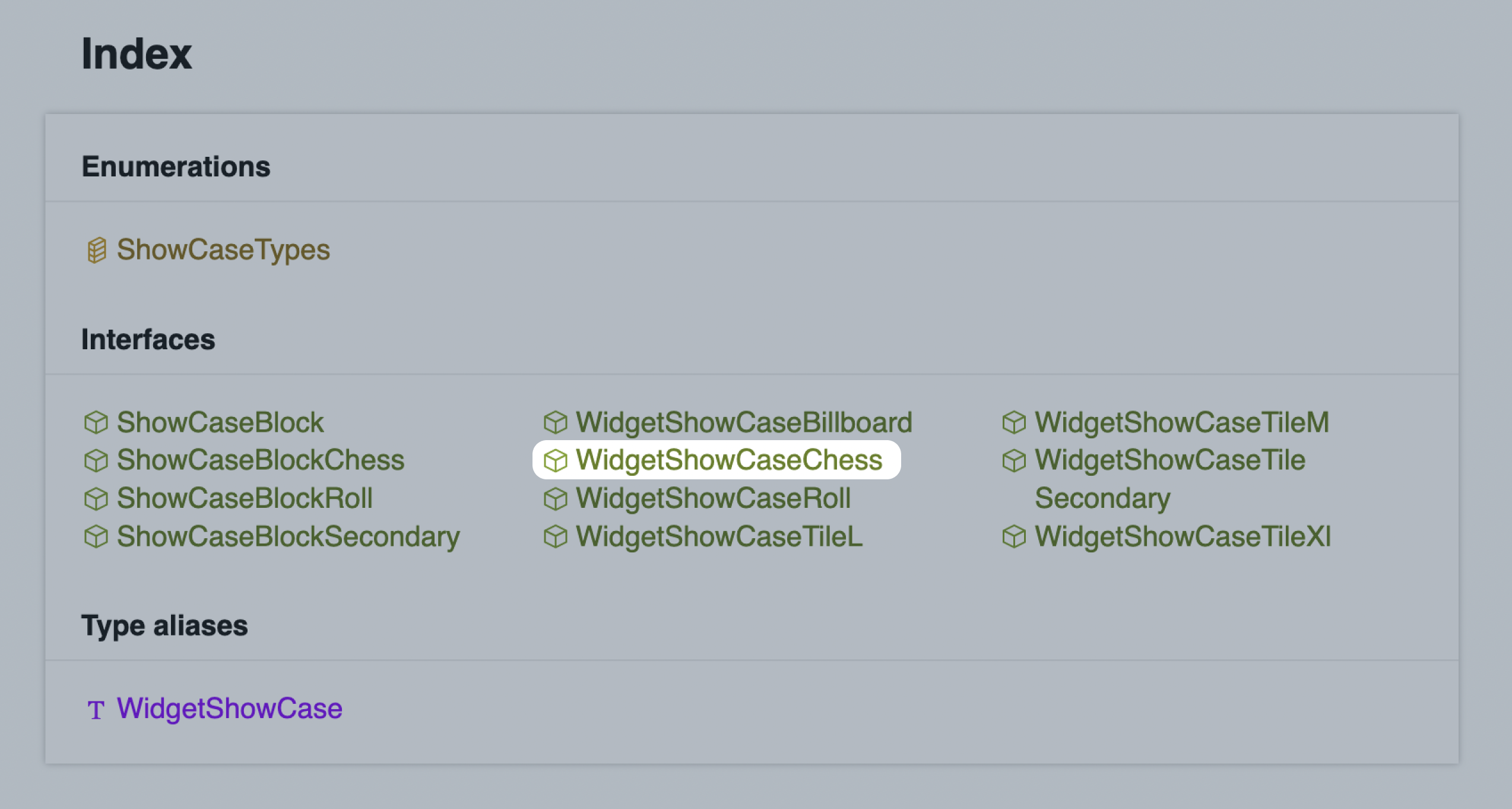
v0_3/showcase/types modülüne gidin.
WidgetShowCaseChess widget’ını seçin.

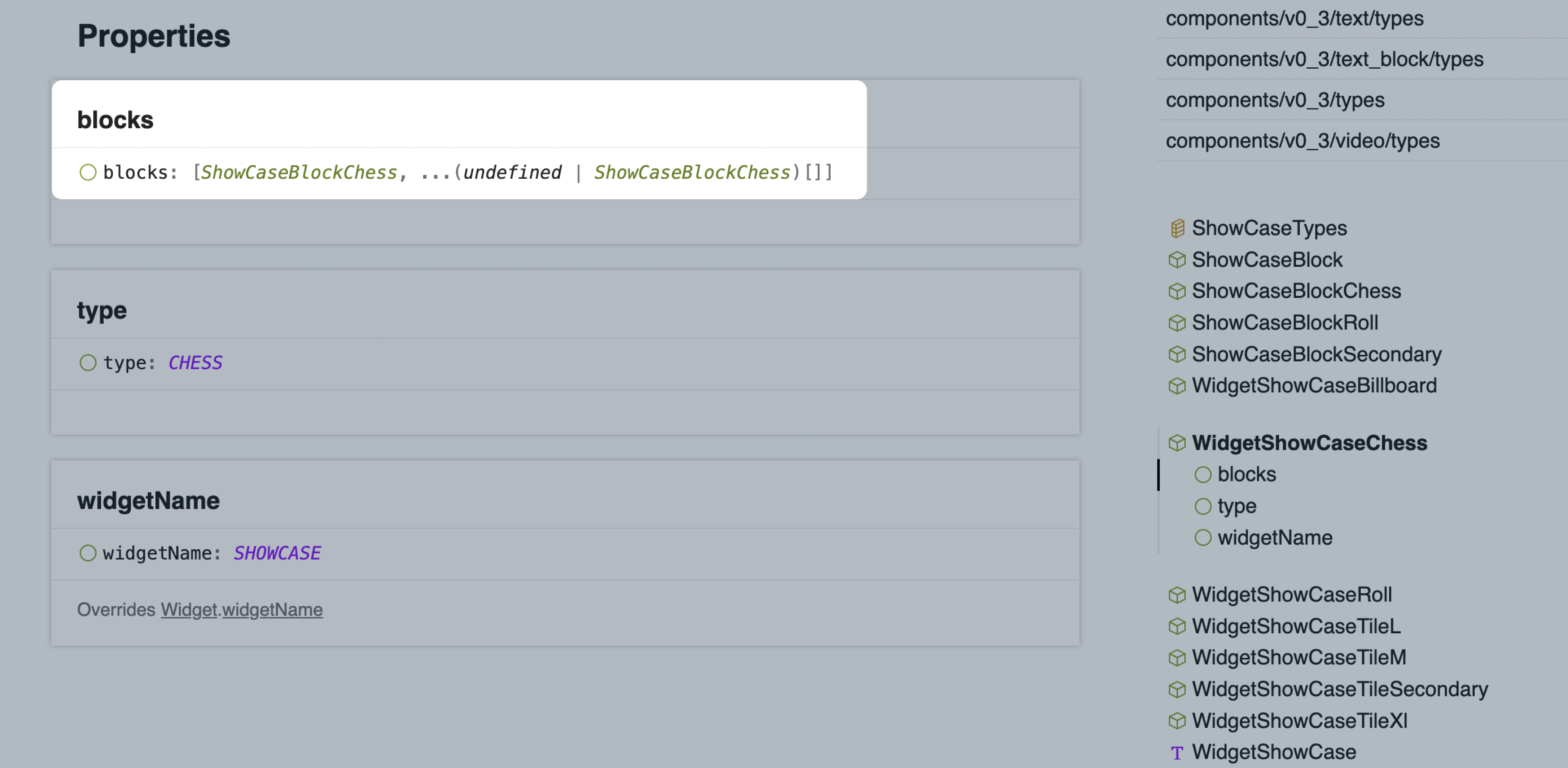
Properties bölümünde, seçilen widget için belirtilmesi gereken tüm parametreler listelenir. Blocks parametresi bir resim ve ona bir yazı ekler. “Chess” widget’ındaki minimum blok sayısı 2’dir. Bir widget’taki maksimum blok sayısı 6’dır.

Eğer kendinize ait bir web sitesi varsa, sitenize yüklediğiniz görsellere doğrudan bağlantı verin. Ya da ücretsiz fotoğraf barındırma sitelerini kullanın. Örneğin, vfl.ru. İhtiyacınız olan resmi seçin ve Yükle düğmesine tıklayın. Görsele doğrudan bağlantı bloğundaki bağlantıyı kopyalayın ve editöre ekleyin.
Navigasyonu gizle
Navigasyonu göster
Выберите договор

Это база знаний для продавцов из стран СНГ и дальнего зарубежья.
Если ваша компания зарегистрирована в России, перейдите в базу знаний для продавцов из России.
Когда вы зарегистрировались на Ozon?
Условия работы и инструкции зависят от даты заключения договора — её можно посмотреть в разделе Договоры
Определили ваш договор
Он заключён с ООО «Интернет Решения». Если есть другой договор, сможете переключиться на него в боковом меню
